
On va traiter dans ce mémo de la mise en page de formulaires. On souhaite ici proposer une solution basée sur CSS et qui n'utilise pas de tableaux. La principale difficulté consiste à aligner les différents champs.
Rappelons qu'un formulaire est inséré entre les balises
<form …> … </form>.
En XHTML, un formulaire ne peut contenir que des balises de type bloc,
dont notamment les champs d'entrée ne font pas partie…
Une astuce consiste à ajouter un bloc de type <div>
comme premier élément du formulaire comme suit:
<form …> <div> …
</div> </form>.
Un formulaire est ensuite composé de champs d'entrée de
texte à une (<input type="text" …/>)
ou plusieurs lignes (<textarea … />),
de menus déroulants (<select … >
<option> … </option> … </select>)
à choix unique ou multiple (multiple="multiple"),
de cases à cocher (check boxes,
<input type="checkbox" … />),
de cases d'option (radio buttons,
<input type="radio" … />),
de champs de choix de fichier à télécharger sur le serveur,
et last, but not least, de boutons déclenchant la remise
à zéro des entrées effectuées
(<input type="reset" … />)
ou l'envoi des données au serveur
(<input type="submit" … />).
Pour plus de détails, voir
la
section de selfhtml dédiée aux formulaires.
Concernant le formatage des formulaires, il faut en distinguer deux
niveaux.
D'un côté, l'apparence des différents éléments constituant le formulaire
peut être modifiée avec du CSS en changeant couleurs et images de
fonds, polices etc.. De l'autre côté, il faut agencer dans la fenêtre
du navigateur les différents éléments d'entrée proprement dits ainsi
que les textes qui les expliquent à l'utilisateur. Pour cela, il est possible d'utiliser des
tableaux ou, pour un formatage plus flexible, des blocs de type <div>. Dans les deux cas, le
formatage par CSS s'impose.
Plusieurs associations organisent un pique-nique commun auquel leurs membres sont conviés. Vous êtes chargé de gérer les inscriptions au repas. Vous pensez tout de suite à créer une page Web sur laquelle les membres des associations pourront s'inscrire.
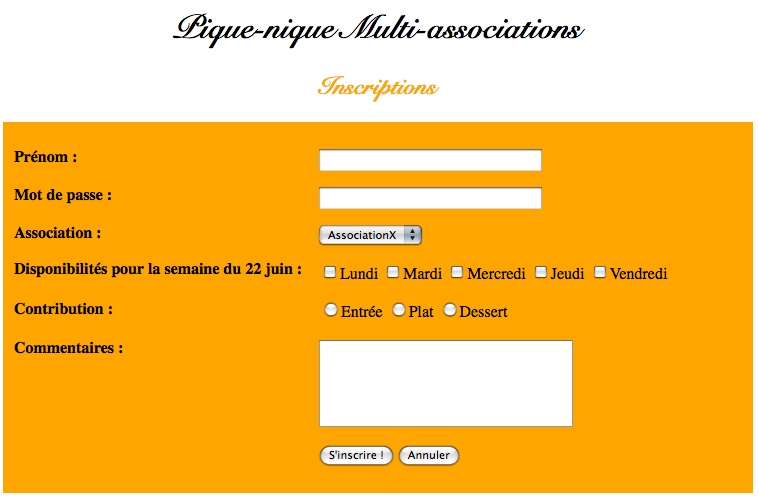
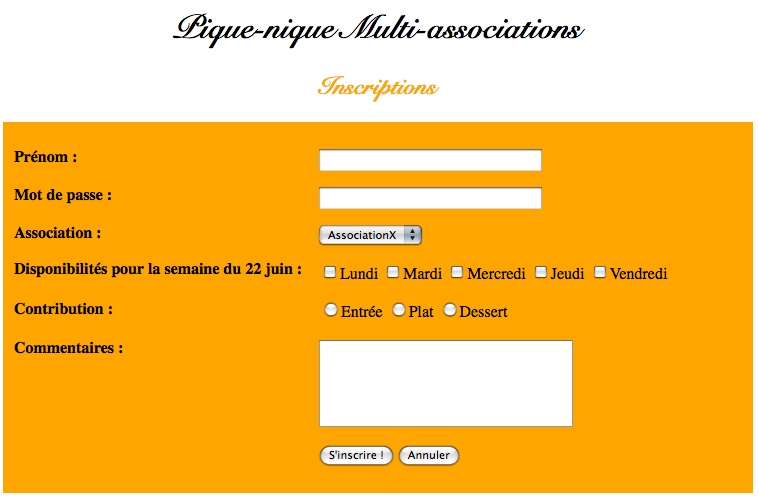
On aimerait arriver au résultat suivant:

Exercez-vous : Créez un formulaire permettant à un membre d'une de ces associations de s'inscrire au repas, de donner ses disponibilités dans un ensemble de dates proposées et de spécifier quel type de plat il préparera. Ce formulaire doit contenir au moins un élément de chaque type d'entrée de formulaire possible (champ texte, menu déroulant, cases à cocher, etc.).
Exercez-vous : Modifiez l'apparence de votre formulaire de manière à ce qu'il ressemble à la figure ci-dessous. Essayez de ne pas utiliser de tableau, jouez plutôt sur les propriétés CSS pour mettre en forme votre formulaire.
Intéressez-vous à la balise <label>. A quoi peut-elle servir et quelles sont ses propriétés ?
Besoin d'aide ? Voici le code HTML et CSS qui a permis de générer le formulaire ci-dessus. Remarquez qu'il n'y a aucun tableau dans ce code !
Intéressez-vous aux balises <fieldset> et <legend>. A quoi
peuvent-elles servir et quelles sont leurs propriétés ?
HTML5 offre plein de nouvelles fonctionnalités qui rendent les formulaires beaucoup plus dynamiques, et évite une couche importante de Javascript. Ceci étant, il faut garder à l'esprit que tout n'est pas encore supporté par la grande majorité des navigateurs (voir l'excellent http://caniuse.com. Les vérfications côté client ne vous prémunissent pas de faire également des vérifications côté serveur.
Voilà ci-dessous un exemple de Formulaire à la sauce HTML5 avec le code qui va avec. Testez-le (avec plusieurs navigateurs). Regardez les commentaires dans le code et n'hésitez pas à consulter la page suivante: W3schoolds
Formulaire de participation au point γ
p {
margin-top: 0px;
}
fieldset {
margin-bottom: 15px;
padding: 10px;
}
legend {
padding: 0px 3px;
font-weight: bold;
font-variant: small-caps;
}
label {
width: 110px;
display: inline-block;
vertical-align: top;
margin: 6px;
}
em {
font-weight: bold;
font-style: normal;
color: #f00;
}
input:focus {
background: #eaeaea;
}
input, textarea {
width: 249px;
}
textarea {
height: 100px;
}
select {
width: 254px;
}
input[type=checkbox] {
width: 10px;
}
input[type=submit] {
width: 150px;
padding: 10px;
}